
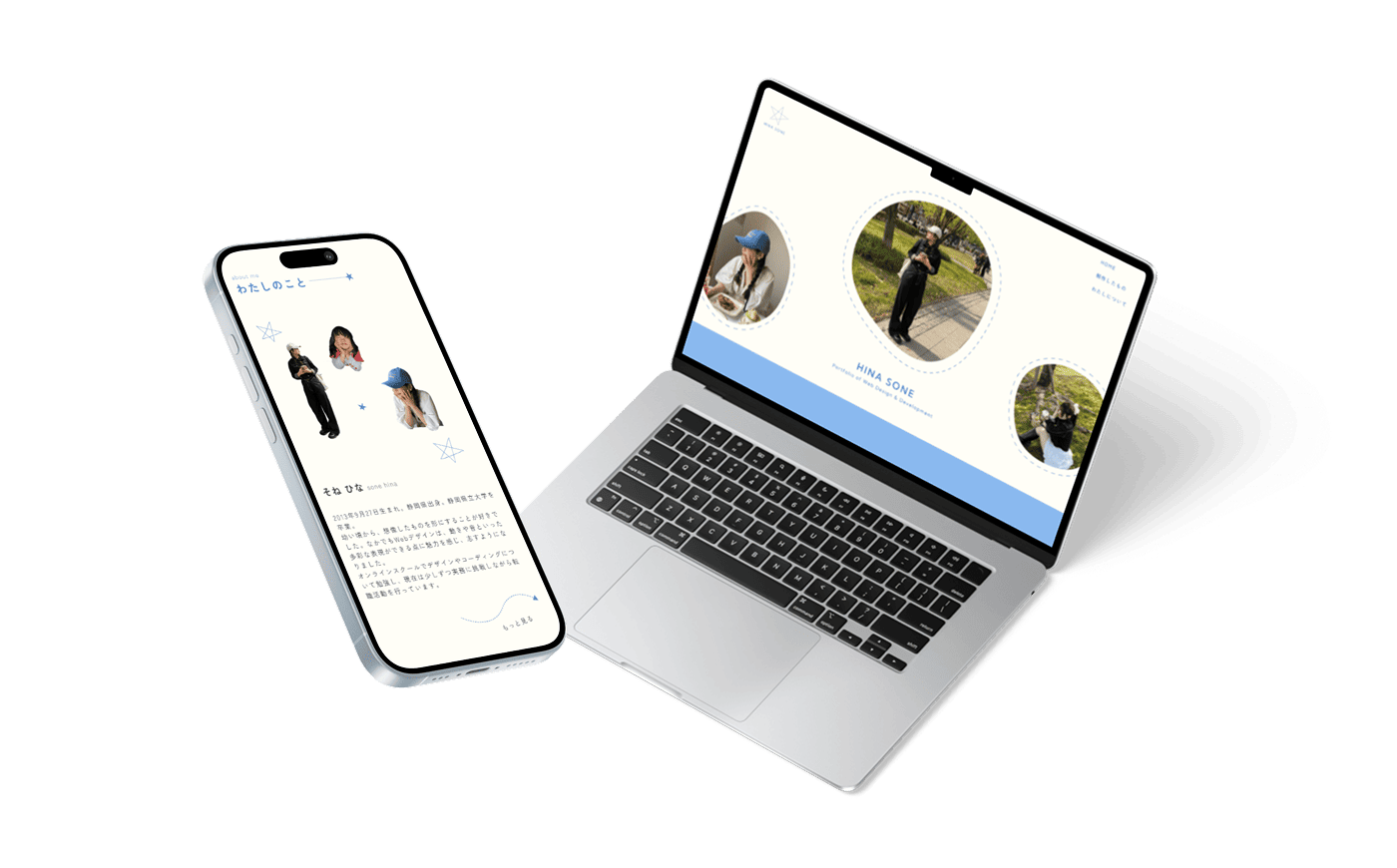
ポートフォリオ
転職活動のため、ポートフォリオサイトを制作しました。文面だけでは伝わりにくい部分を届けられるような自分らしいサイトを目指して制作しました。

-
ターゲット
採用担当者の方々
-
課題
・自分の作品をまとめたサイトがない
・書類だけでは人柄や雰囲気の部分に関して伝わらない部分が多い -
目的
・現時点で何ができるのかを伝える
・書類だけでは伝わりにくい自身の人柄と雰囲気を伝える -
情報設計
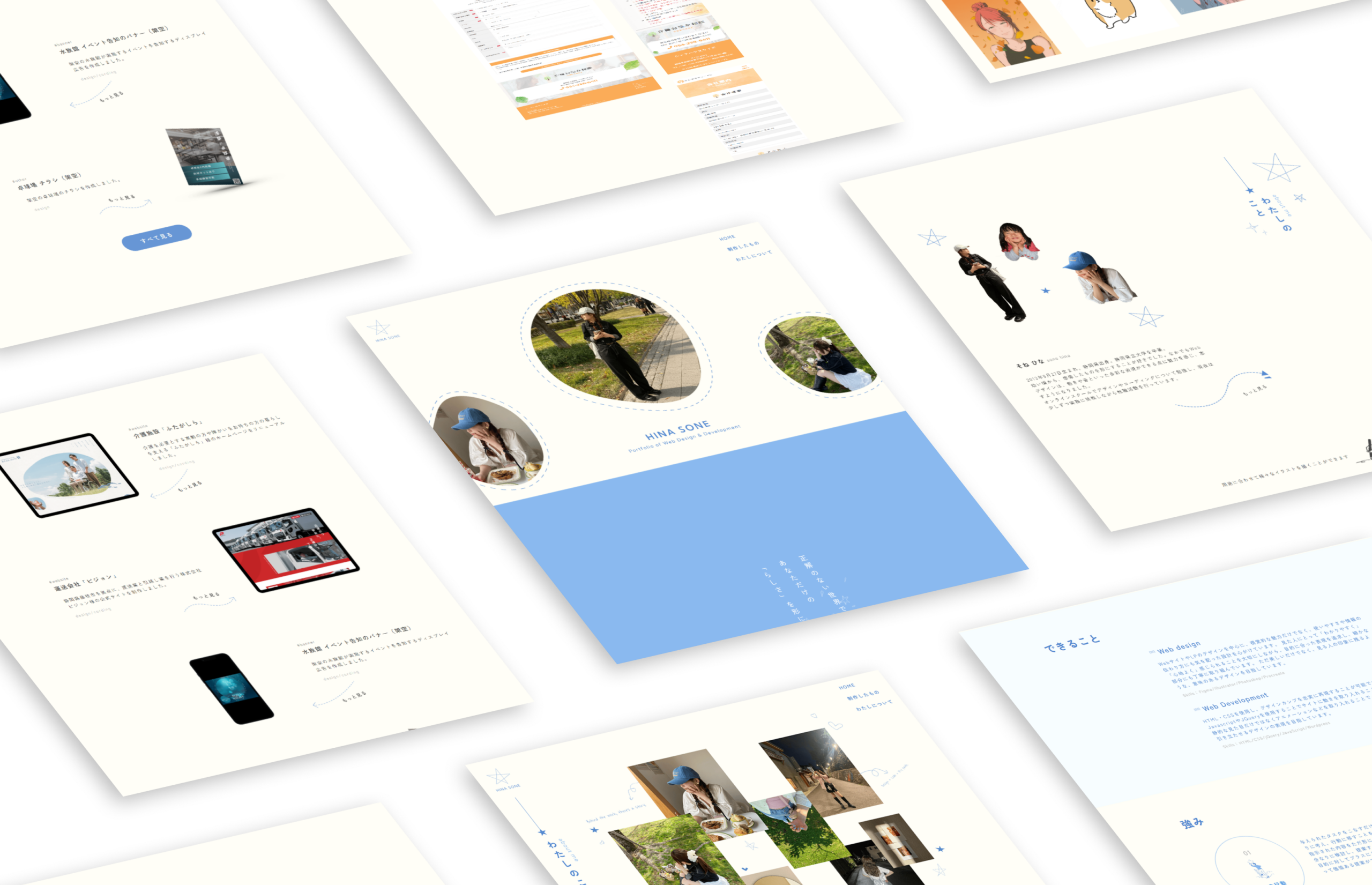
忙しい採用担当者の方のニーズを考慮し、トップページからワンクリックで全ての制作物をご覧いただけるように設計しました。メインビジュアルのすぐ下には、特にご覧いただきたい4つの代表的な作品を配置し、それ以外の制作物は下層ページにまとめています。制作実績ページでは、短時間で目的の作品にアクセスできるよう、カテゴリ別のボタンを設置しました。また、制作物の詳細ページには、実際のサイトをスマートフォンとパソコンで操作している様子を動画で掲載し、全体像をより直感的かつ簡単に把握できるよう工夫しています。さらにトップページでは、私が描いたイラストを無限スクロールで流すことで、自身のスキルや表現の特徴がひと目で伝わる構成にしています。
-
デザインプロセス
穏やかで優しい印象を与えるために背景色には#fffef7を使用し、メインカラーには雰囲気を保ちつつ視認性の良い#007affを使用しました。メインビジュアルの下に設置したキャッチコピーに、「ぼかし→くっきり」するアニメーションを追加することで、テキストの「正解のない(ぼやけている)」→「形にする」という意味を表しています。他にも、ページトップボタンや矢印のボタンに動きをつけることで遊び心をプラスすることで、印象に残るポートフォリオを目指しました。
-
制作期間
企画 / 情報設計 / WF:1週間
デザイン:1週間
コーディング:1週間
WordPress:1週間 -
使用ツール
VSCode / Figma /Procreate
